Midtown Greenway Coalition
Non-Profit Website Responsive Web Design ReDesign Project
My Role: UX/UI Designer, Sketch Prototype, Mobile Mock-up Designer
My Teammates: Salah Fekkak and Aimee Cherry
Objective: My teams objective was to make the website more inclusive to
what the stakeholders wanted. They wanted the users to be able to
volunteer and donate to their cause.
Timeline: 3 weeks
Tools: Figma, FigJam, Trello, Google Suite
Project Overview
Framing the Problem: We believe that making donations a visible spot for the user will achieve higher traffic and user donations.
Our Solution: Our team is developing a simpler navigation system to help the users donate to the Non-Profit Coalition.
UX Hypothesis: Users want to be able to quickly and easily donate. Users want to be able to learn about the Coalition and not the trail because the Coalition is a separate entity from the trail.
Our first thoughts on Features were
-
Voting poll page
-
Creating a shortcut on the homepage content for donations
-
Reiterating the navigation to fit more towards the coalition's goals which were improving website traffic for volunteering and donations.
From our mood board, we were able to define our style.
Our main colors were two Greens and a grey scale.
We used Monserrat and Avenir both from Google fonts
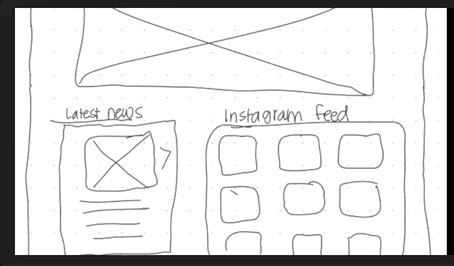
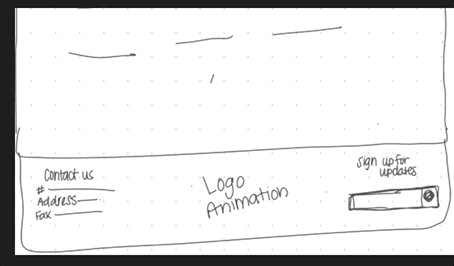
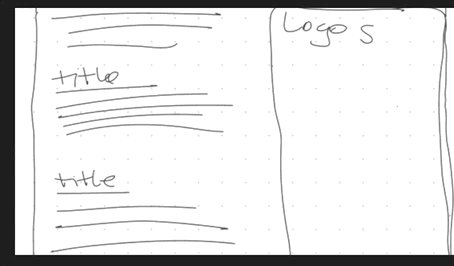
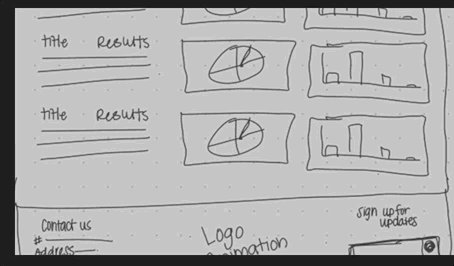
I was able to use the FigJam sketching tool to quickly sketch what our ideas turned out to be focused around.
There is a few more pages that we could not get to as they were a few whole new futures, which would be something we would hopefully get to do in the future.

Prototype sketches


Proto Persona
Responsive Website Mobile Mock-up

Responsive Website Desktop Prototype

